7-添加google地图
本章将介绍以下主题:
- mock数据库
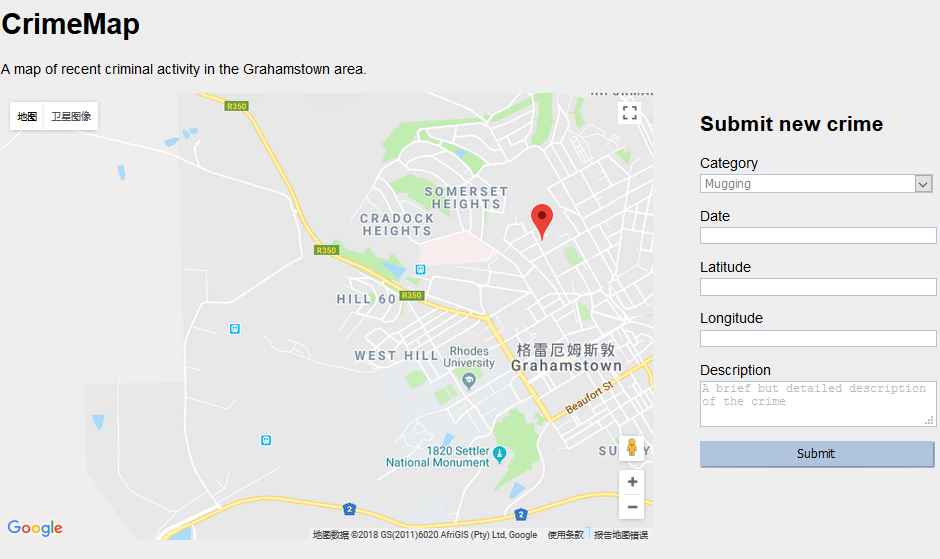
- 创建犯罪地图
技术支持QQ群: 144081101 591302926 567351477
接口自动化性能测试数据分析人工智能从业专家一对一线上培训大纲
mock数据库
mockdbhelper.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | class MockDBHelper:
def connect(self, database="crimemap"):
pass
def add_crime(self, category, date, latitude, longitude, description):
data = [category, date, latitude, longitude, description]
for i in data:
print (i, type(i))
def get_all_crimes(self):
return [{'latitude': -33.301304,
'longitude': 26.523355,
'date': "2000-01-01",
'category': "mugging",
'description': "mock description"}]
def add_input(self, data):
pass
def clear_all(self):
pass
|
db_setup.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import pymysql
import dbconfig
connection = pymysql.connect(host='localhost',
user=dbconfig.db_user,
passwd=dbconfig.db_password)
try:
with connection.cursor() as cursor:
sql = "CREATE DATABASE IF NOT EXISTS crimemap"
cursor.execute(sql)
sql = """CREATE TABLE IF NOT EXISTS crimemap.crimes (
id int NOT NULL AUTO_INCREMENT,
latitude FLOAT(10,6),
longitude FLOAT(10,6),
date DATETIME,
category VARCHAR(50),
description VARCHAR(255),
updated_at TIMESTAMP,
PRIMARY KEY (id)
)"""
cursor.execute(sql)
connection.commit()
finally:
connection.close()
|
crimemap.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | from flask import Flask
from flask import render_template
from flask import request
import json
import dbconfig
if dbconfig.test:
from mockdbhelper import MockDBHelper as DBHelper
else:
from dbhelper import DBHelper
app = Flask(__name__)
DB = DBHelper()
@app.route("/")
def home():
crimes = DB.get_all_crimes()
crimes = json.dumps(crimes)
return render_template("home.html", crimes=crimes)
@app.route("/submitcrime", methods=['POST'])
def submitcrime():
category = request.form.get("category")
date = request.form.get("date")
latitude = float(request.form.get("latitude"))
longitude = float(request.form.get("longitude"))
description = request.form.get("description")
DB.add_crime(category, date, latitude, longitude, description)
return home()
if __name__ == '__main__':
app.run(host='0.0.0.0',port=8000, debug=True)
|
dbconfig.py
1 | test = True
|
dbhelper.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | import pymysql
import dbconfig
class DBHelper:
def connect(self, database="crimemap"):
return pymysql.connect(host='localhost',
user=dbconfig.db_user,
passwd=dbconfig.db_password,
db=database)
def get_all_inputs(self):
connection = self.connect()
try:
query = "SELECT description FROM crimes;"
with connection.cursor() as cursor:
cursor.execute(query)
return cursor.fetchall()
finally:
connection.close()
def add_input(self, data):
connection = self.connect()
try:
query = "INSERT INTO crimes (description) VALUES (%s);"
with connection.cursor() as cursor:
cursor.execute(query, data)
connection.commit()
finally:
connection.close()
def clear_all(self):
connection = self.connect()
try:
query = "DELETE FROM crimes;"
with connection.cursor() as cursor:
cursor.execute(query)
connection.commit()
finally:
connection.close()
|
home.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | <!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="stylesheet" href="{{url_for('static', filename='css/style.css') }}" />
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js">
</script>
<script type="text/javascript">
var map;
var marker;
var existing_crimes;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-33.30578381949298, 26.523442268371582),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
google.maps.event.addListener(map, 'click', function(event){
placeMarker(event.latLng);
});
placeCrimes({{crimes | safe}});
}
function placeCrimes(crimes) {
for (i=0; i<crimes.length; i++) {
crime = new google.maps.Marker( {
position: new google.maps.LatLng(crimes[i].latitude, crimes[i].longitude),
map: map,
title: crimes[i].date + "\n" +
crimes[i].category + "\n" + crimes[i].description
}
);
}
}
function placeMarker(location) {
if (marker) {
marker.setPosition(location);
} else {
marker = new google.maps.Marker({
position: location,
map: map
});
}
document.getElementById('latitude').value = location.lat();
document.getElementById('longitude').value = location.lng();
}
</script>
</head>
<body onload="initialize()">
<h1>CrimeMap</h1>
<p>A map of recent criminal activity in the Grahamstown area.</p>
<div id="map-canvas"></div>
<div id="newcrimeform">
<h2>Submit new crime</h2>
<form action="/submitcrime" method="POST">
<label for="category">Category</label>
<select name="category" id="category">
<option value="mugging">Mugging</option>
<option value="breakin">Break-in</option>
</select>
</select>
<label for="date">Date</label>
<input name="date" id="date" type="date">
<label for="latitude">Latitude</label>
<input name="latitude" id="latitude" type="text">
<label for="longitude">Longitude</label>
<input name="longitude" id="longitude" type="text">
<label for="description">Description</label>
<textarea name="description" id="description" placeholder="A brief but detailed description of the crime"></textarea>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>
|
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | body {
font-family: sans-serif;
background: #eee;
}
#map-canvas {
width: 70%;
height: 500px;
float: left;
}
#newcrimeform {
float: right;
width: 25%;
}
input, select, textarea {
display: block;
color: grey;
border: 1px solid lightsteelblue;
line-height: 15px;
margin: 2px 6px 16px 0px;
width: 100%;
}
input[type="submit"] {
padding: 5px 10px 5px 10px;
color: black;
background: lightsteelblue;
border: none;
box-shadow: 1px 1px 1px #4C6E91;
}
input[type="submit"]:hover {
background: steelblue;
}
|