9-点餐应用
主要内容:
- bootstrap
- 账户管理
技术支持QQ群: 144081101 591302926 567351477
接口自动化性能测试数据分析人工智能从业专家一对一线上培训大纲
bootstrap
Bootstrap是来自Twitter的开源框架,它提供了用户界面组件以创造简洁并有吸引力的网页并兼容所有现在的网络浏览器。参考资料:bootstrap wikipedia 主页 入门 组件
下载,解压文件到static。
我们将采用模板
账户管理
user.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | class User:
def __init__(self, email):
self.email = email
def get_id(self):
return self.email
def is_active(self):
return True
def is_anonymous(self):
return False
def is_authenticated(self):
return True
|
config.py
1 | test = True
|
mockdbhelper.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | MOCK_USERS = [{"email": "test@example.com", "salt": "8Fb23mMNHD5Zb8pr2qWA3PE9bH0=", "hashed":
"1736f83698df3f8153c1fbd6ce2840f8aace4f200771a46672635374073cc876cf0aa6a31f780e576578f791b5555b50df46303f0c3a7f2d21f91aa1429ac22e"}]
class MockDBHelper:
def get_user(self, email):
user = [x for x in MOCK_USERS if x.get("email") == email]
if user:
return user[0]
return None
def add_user(self, email, salt, hashed):
MOCK_USERS.append({"email": email, "salt": salt, "hashed": hashed})
|
passwordhelper.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import hashlib
import os
import base64
class PasswordHelper:
def get_hash(self, plain):
return hashlib.sha512(plain.encode('utf-8')).hexdigest()
def get_salt(self):
return base64.b64encode(os.urandom(20))
def validate_password(self, plain, salt, expected):
return self.get_hash(plain + salt) == expected
|
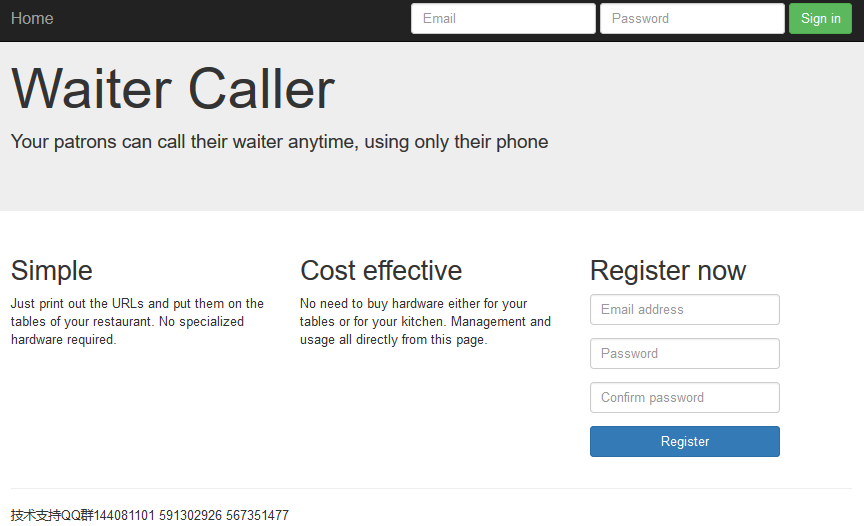
home.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Waiter Caller</title>
<!-- Bootstrap core CSS -->
<link href="static/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Home</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<form class="navbar-form navbar-right" action="/login" method="POST">
<div class="form-group">
<input type="text" name="email" placeholder="Email" class="form-control" autofocus>
</div>
<div class="form-group">
<input type="password" name="password" placeholder="Password" class="form-control">
</div>
<input type="submit" value="Sign in" class="btn btn-success">
</form>
</div><!--/.navbar-collapse -->
</div>
</nav>
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
<h1>Waiter Caller</h1>
<p>Your patrons can call their waiter anytime, using only their phone</p>
</div>
</div>
<div class="container">
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>Simple</h2>
<p>Just print out the URLs and put them on the tables of your restaurant. No specialized hardware required. </p>
</div>
<div class="col-md-4">
<h2>Cost effective</h2>
<p>No need to buy hardware either for your tables or for your kitchen. Management and usage all directly from this page.</p>
</div>
<div class="col-md-4">
<h2>Register now</h2>
<form class="form-horizontal" action="/register" method="POST">
<div class="form-group">
<div class="col-sm-9">
<input type="email" name="email" id="email" placeholder="Email address" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-sm-9">
<input type="password" name="password" id="password" placeholder="Password" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-sm-9">
<input type="password" name="password2" id="password2" placeholder="Confirm password" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-sm-9">
<input type="submit" value="Register" class="btn btn-primary btn-block">
</div>
</div>
</form> <!-- /form -->
</div>
</div>
<div class="container">
</div> <!-- ./container -->
<hr>
<footer>
<p>技术支持QQ群144081101 591302926 567351477</p>
</footer>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="static/js/bootstrap.min.js"></script>
</body>
</html>
|